Notendaviðmót vafra
Á þessari síðu
Stillingar varðarndi notendaviðmóts vafra eru geymdar í vafnarnum þínum. Þú getur breytt þessum stillingum eins og þér hentar. Hvort sem að þú endurhlaðar síðunua, skráir þig inn eða út allt í sama vafra ættu þessar stillingar að haldast óbreyttar.
Stillingar notendaviðmóts vafra innihalda eftirfarandi aðgengis stillingar:
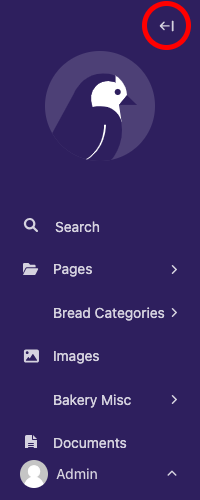
Fella saman/opna valmynd
Þú getur fellt saman og opnað valmyndina. Með því að loka valmyndinni gefur þú yfirlitssíðunni meira pláss á skjánum.

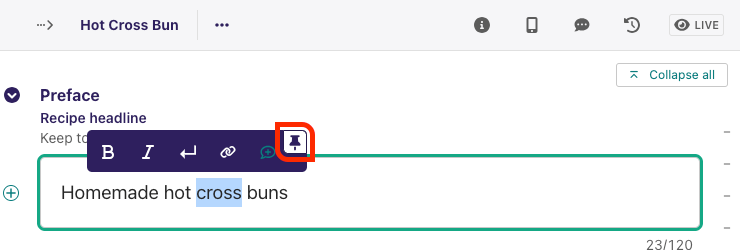
Texta verkfæra stikan föst/laus
Þegar þú merkir yfir meginmáls texta í efniskafla innan breytingarviðmótsins birtist verkfæra stika fyrir textann. Þessi stika sýnir stillingar sem þú getur sett á textann, svo sem feitletraður eða skáletraður texti og fyrirsagnir. Hægt er að festa þessa stiku við textaboxið.

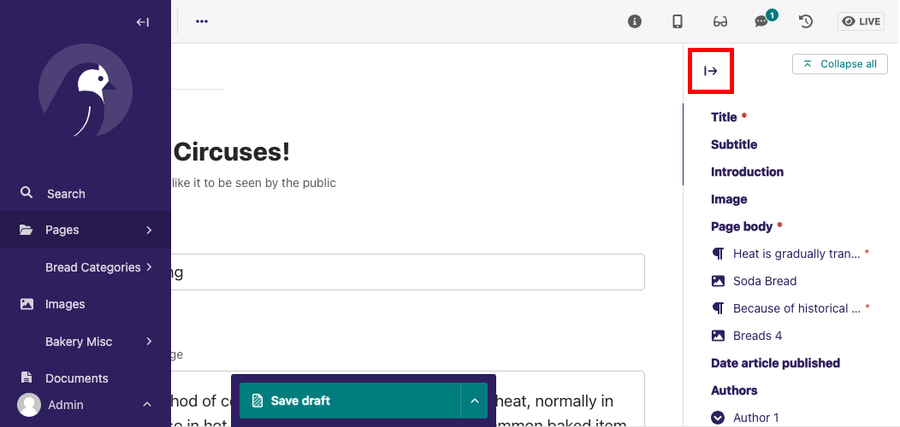
Fella saman/opna yfirlitskort
Líkt og fella saman/opna valmynd þá geturu fellt saman eða opnað yfirlitskortið innan breytingaviðmótisins. Þessi stilling vistast eins og þú velur að hafa hana.

Hliðar valmynd til hægri
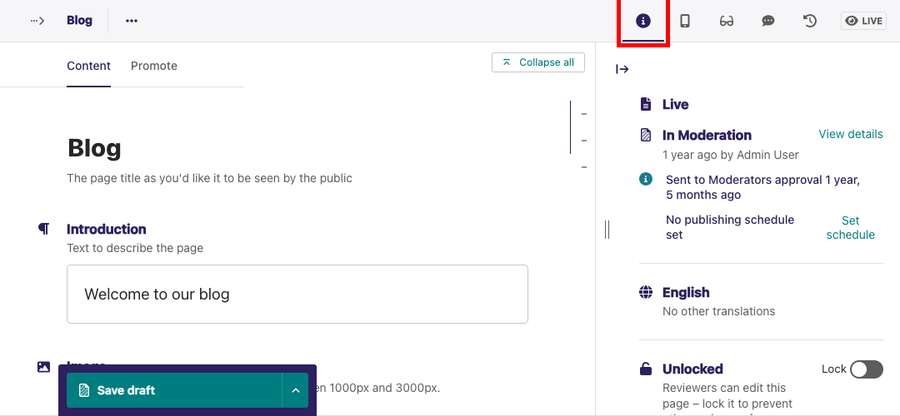
Á breytingarviðmótinu er stika efst í hægra horni. Þessi stika inniheldur eftirfarandi:
- Staða: Upplýsingar um núverandi stöðu síðunnar. Fyrir frekari upplýsingar um stöðu síðna skoðaðu read Staða síðna.
- Forskoða: Með forskoðun getur þú skoðað efni síðunnar þinnar á mismunandi skjástærðum.
- Athugun/Checks: Athugar sjálfkrafa hvort mögulegar villur eru í efnisköflum síðunnar.
- Athugasemdir: Lætur vita og sýnir þér ef aðrir úr teyminu þínu hafa skilið eftir athugasemdir við efnið þitt.
Þegar þú velur eitthvað úr stikunni opnast hliðar spjald. Þú getur fellt eða opnað spjaldið, það spjald sem er opið mun vistast á öllum öðrum breytingaviðmótsskjám.