Accessibility features
On this page
- Global navigation
- Skip link
- Collapsible sections
- Session time limit
- Text search
- Edit screen features
- Page-level keyboard shortcuts
- Mini-map
- Editing of headings and elements nesting in rich text fields
- Live preview
- Command palette:
- User account preferences
- Profile settings
- Preferred language
- Notification settings
- Browser-level user interface settings
- Sidebar expanded/collapsed
- Rich text toolbar pinned/unpinned
- Mini-map expanded/collapsed
- Side panel
Global navigation
Wagtail provides multiple navigation components that appear on most pages in the Admin interface. These components are as follows:
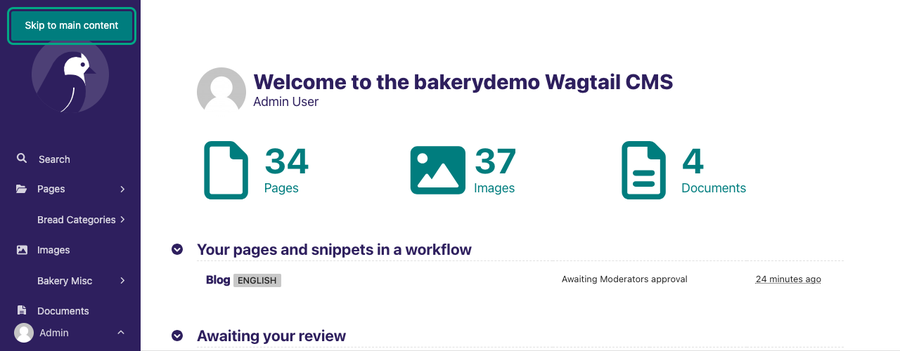
Skip link

The skip link appears as a Skip to main content button in the Admin interface. If you press the tab key of your keyboard on a newly loaded page, the skip link will appear at the top-left corner of your screen. Once the Skip link appears, press the enter key to activate it. Activating the Skip link moves your keyboard focus to the main content of the current page you’re on. This way, you skip over the Sidebar options to the main content.
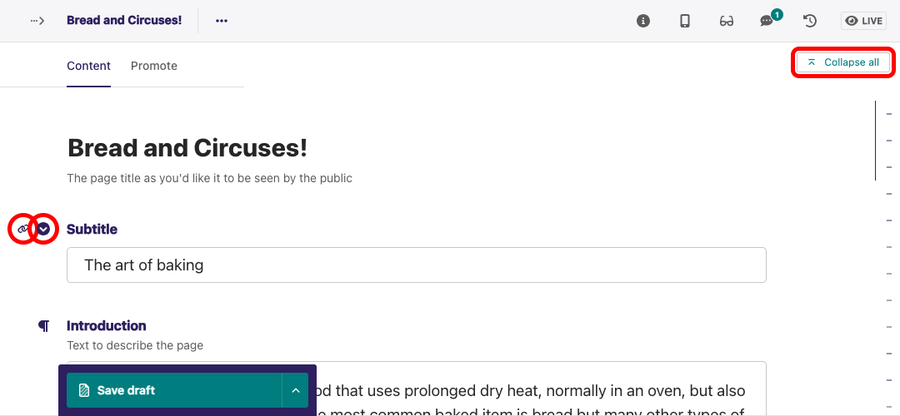
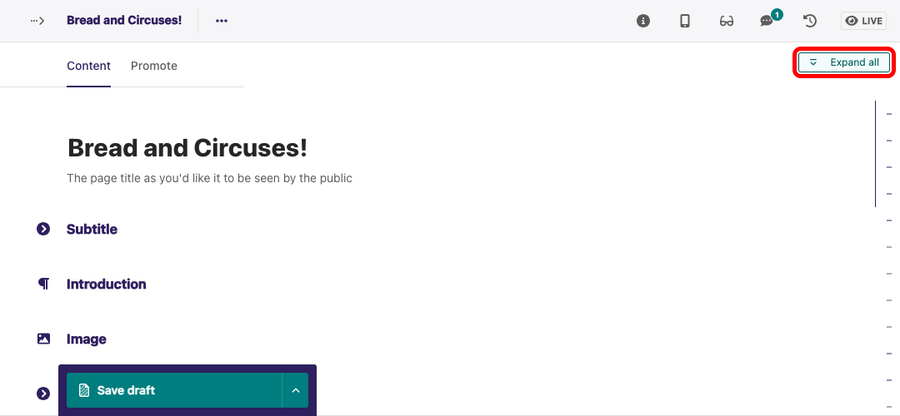
Collapsible sections

Collapsible sections make it easier to navigate forms. You can find Collapsible sections on the Dashboard and forms to manage pages. You can use your mouse or keyboard to collapse or expand collapsible sections. The collapsible section anchor link also gives you the link to the section you are working to share with teammates or keep for later.
On forms, you can also Collapse all sections in one go, and then Expand all or expand individual sections as needed.

Session time limit
The session time limit in the Wagtail CMS works behind the scenes. A session is created when a user logs in. The default time limit is two weeks but can vary depending on the configuration of the CMS.
Text search
Like most wbsites, Wagtail supports text search with the use of the Ctrl + F in Windows and on macOS. Using the text search feature in the Admin interface searches texts that match your search input in the current tab.⌘ + F
Edit screen features
The Edit screen accessibility features are specific to the Edit screen. These features are as follows:
Page-level keyboard shortcuts
Wagtail supports two page-level keyboard shortcuts. These shortcuts are as follows:
- ⌘ + P / : This shortcut opens up the Live preview. With the Live preview, you can view the structure of your content in different screen sizes.Control + P
- ⌘ + S / : This shortcut saves your work as a draft.Control + S
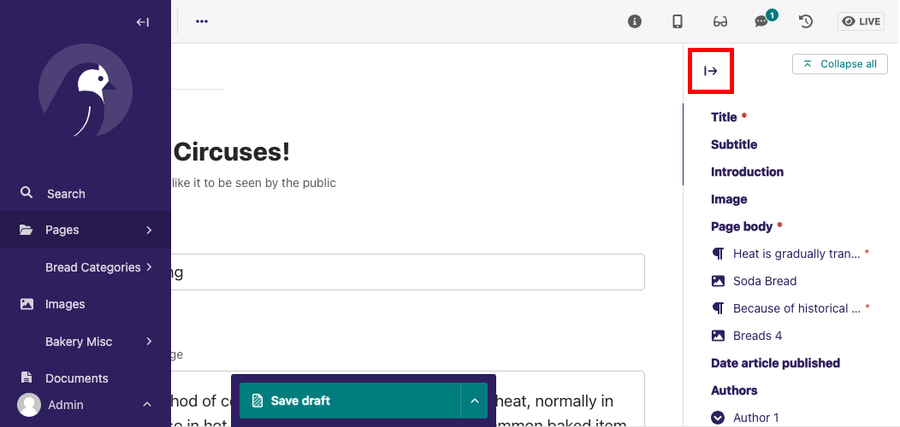
Mini-map
The Mini-map is a column filled with dashes (-). It is on the right-hand side of the Edit screen. Also, it stretches the entire length of the Edit screen. If you expand the Mini-map, it contains a list of the different sections of your content. This way, you can easily navigate the sections of your content.
The Mini-map also indicates the headings, subheadings, and body of your content.

Editing of headings and elements nesting in rich text fields
This feature allows screen reader users to detect different types of headings within a text block.
Live preview
Live preview allows you to view the content structure of your work in different screen sizes. Live preview supports mobile, tablet, and desktop screen sizes.
Command palette:
Typing “/” within the body of your content reveals an interface called the Command palette. The Command palette contains features such as:
- Headings
- Numbered list
- Bulleted list
- Embed
- Link
- Document
- Image
- Blocks
User account preferences
User account preferences are settings that are specific to your account. You can access your user account preferences by clicking on your username at the bottom of the Sidebar. Then, select the Account option, which reveals your account settings.
Profile settings
The profile preferences are as follows:

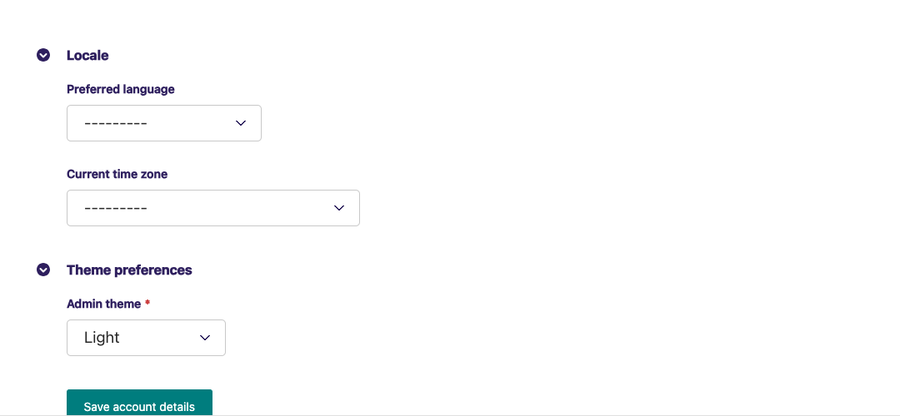
Preferred language
The Wagtail Admin interface supports various languages. To choose your preferred language, click the dropdown menu labeled ‘Preferred language’. Selecting your preferred language affects every aspect of the interface.
Current time zone
You can find the time zone option in the ’Locale’ section of your account preferences. Also, You can customize your time based on your preference on the drop-down menu.
Admin theme
Wagtail offers the following admin theme options:
- Light mode
- Dark mode
- System default
The light and dark themes offer alternative color schemes for a more personalized user experience. Selecting system default aligns the theme of your admin interface with your computer's default theme.
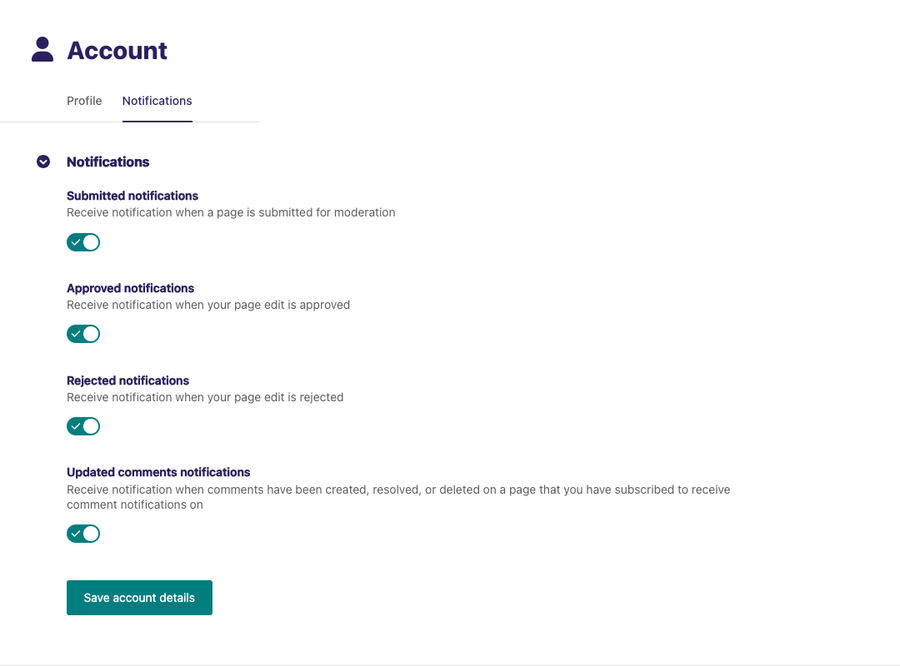
Notification settings

The notification settings allow users to customize their preferences for receiving notifications relating to Wagtail’s workflows for moderation. You can choose to receive notifications for various events such as content updates, status, comments. This feature ensures that you stay on top of any changes or updates within the CMS.
Browser-level user interface settings
Browser-level user interface settings are stored within your browser. You can adjust these settings based on your preference. If you reload the admin interface or log out and then log back in within the same browser, these settings will remain.
Browser-level user interface settings include the following accessibility settings:
Sidebar expanded/collapsed
You can expand or collapse the Sidebar. Collapsing the Sidebar allows the Dashboard to take up more screen space of the browser.

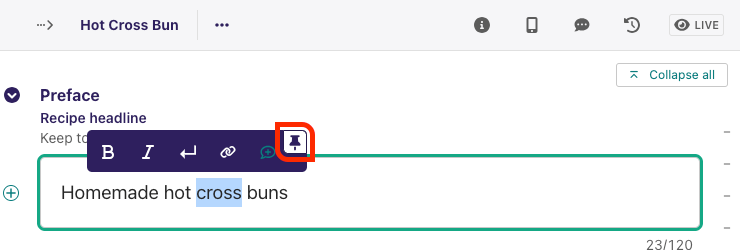
Rich text toolbar pinned/unpinned
Highlighting text within the body field of your content in the Edit screen displays a toolbar above the highlighted content. This toolbar contains features such as text bold, text italic, and headings. You can pin this toolbar to the body field.

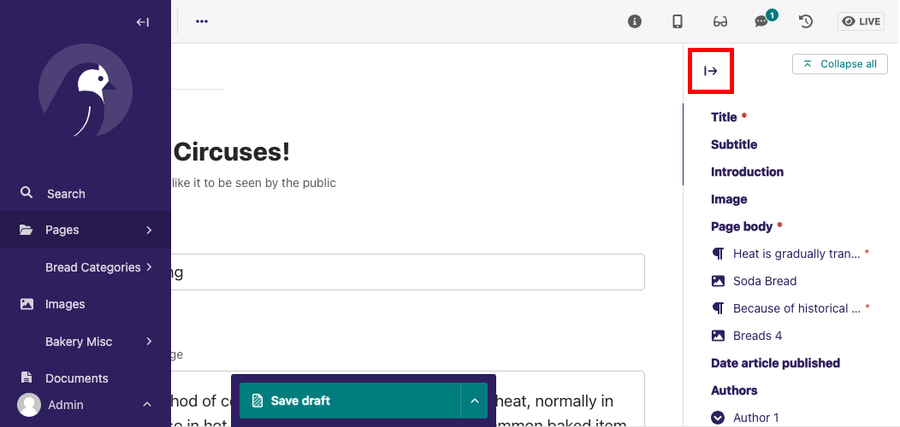
Mini-map expanded/collapsed
Like the sidebar expanded/collapsed, this feature keeps your mini-map opened or closed on your Edit screen, and will be saved across all of your editing sessions.

Side panel
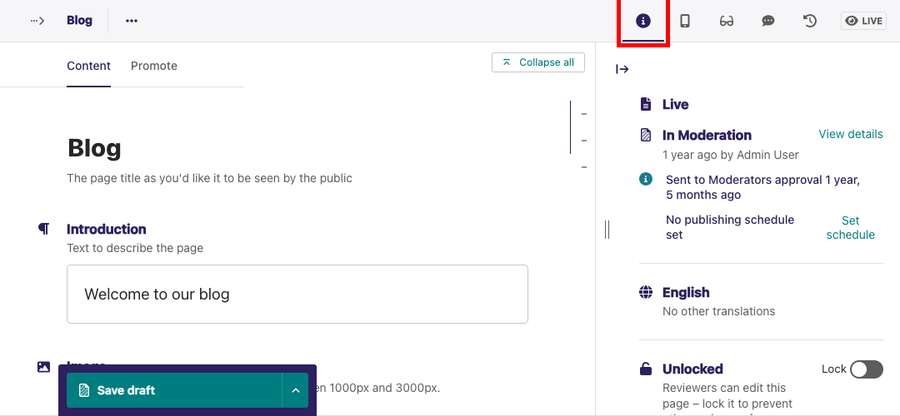
The Edit screen has a top header. This toolbar contains the following options:
- Status: This indicates the current status of your page. For more information on the various page statuses available, read Page status.
- Live Preview: Live preview allows you to preview content on different screen sizes.
- Checks: Automated checks flagging possible issues with the page content.
- Comment: This notifies and shows you the comments made on your content by teammates.
When you select an option in the toolbar, the selection opens up as a side panel. You can expand or collapse this Side panel, and which panel is active will be saved across editing sessions.